Different types of computer games graphics
Background Art
This is a process of creating animation which uses colours and images to create or set the animation layout and scene which is used for every game and film.
Background art is one of the most important part of games because it helps to set up the whole theme of game and so people will know where they are in the game.
There are two types of background art.
2D background art - this can be create using Photoshop or drawing software such as Illustrator. Background artist is mostly working with foreground, background and layers. Most 2D background arts are using in mobile platforms and computer flash games so it doesn't require large storage when saving.
2D background art - this can be create using Photoshop or drawing software such as Illustrator. Background artist is mostly working with foreground, background and layers. Most 2D background arts are using in mobile platforms and computer flash games so it doesn't require large storage when saving.
For example:
- Angry Bird (mobile platform and computer flash game)
- Jetpack Joyride (mobile platform)
- Cover orange (mobile platform and computer flash game)
 |
| http://gsgill37.deviantart.com/art/Angry-Birds-background-216132153 |
 |
| http://toucharcade.com/2012/04/30/jetpack-joyride-already-gets-another-update-with-retina-support-for-the-new-ipad/ |
Examples of 3D backgrounds at present.
- GTA
- Last of us
- F1
Here's the examples of background used in modern game.
Here's the examples of background in an older computer game.
In fact, the older computer games are known as 2.5D game which it used series of images to simulate the appearance of being 3 dimensional.
In fact, the older computer games are known as 2.5D game which it used series of images to simulate the appearance of being 3 dimensional.
Texture art
Texture art is the development of digital textures used in video games, such as colour, height and other detail, which can be used for 2D and 3D games. Texture Artists rarely work with 2D art, but work mostly with 3D art as they have to create 3D model objects that look exactly like how you would expect the objects to feel.
Pixel Art
This is art is created using raster graphics that are edited at the pixel level. the images created are likely to look Pixelated, (where you can see the pixel squares), it's mostly used for the early age of computer, video games and also in the mobile phone. Although there are examples of new games today that still use Pixel art such as Minecraft.
The most popular games that used pixel art are Pac man, Mario and Here's some example of Pixel Art.
http://www.videogamesblogger.com/2010/10/08/minecraft-walkthrough-video-guide-pc-mac-browser.htm
 |
| http://onlyhdwallpapers.com/game/kirby-mario-mega-man-vivi-final-fantasy-ix-desktop-hd-wallpaper-684665/ |
Interface
Interface allows you to interact with graphics in the game such as buttons, menus and icons. Game interface can referred to HUD (Head-up Display), this is the method of visual information which it tells the user as a part of the interface.
These are common HUD features shown in the game:
- Health/Live
- Time
- Weapons
- Menu
- Game Progression/score
- Others such as mini map, speedometer, cursor and player position etc.
Print Media
This is where the game company produce text and images on paper work. Print media can be, magazines, posters, books and DVD covers, in fact anything that will be printed to advertise the game is considered as print media. The company will create print media to promote their games, this can make a lot of income and it will makes their product look more interesting.
There are differences of software used to create print media and characters in game.
This is where the game company produce text and images on paper work. Print media can be, magazines, posters, books and DVD covers, in fact anything that will be printed to advertise the game is considered as print media. The company will create print media to promote their games, this can make a lot of income and it will makes their product look more interesting.
There are differences of software used to create print media and characters in game.
- Photoshop is a software used to create print media. This is where you put many image into one file.
- 3D max studio or Adobe Illustrator is character design software, those software allow you to create character modelling which you can convert into image file and put into Photoshop.
Concept Art
This is a visual development where the main point is to convey into a visual representation the designs and ideas which are to be used within the game before they finish the final product. A Concept artist will work with every design for the project. For example, they will work with character design as they have to create characters for suitable audiences and so this can represent the point and purpose of the game. Concept art can be affected by character customisation as people may not earn the actual experience or emotions of the game.
Here's an example of character customisation in football game which it turned out to be funny.
Here's an example of character customisation in football game which it turned out to be funny.
The concept art is starting with creating or develop some ideas, then follow by rough sketches. So you can see your main point of your design, and then you can create a detail sketches which included colours, shading details.
Here's the example image of concept art.
Graphic Types
Bitmap Graphics
Bitmap is real image, that's mostly used for photograph on digital cameras, it often has large file size as it uses lots of pixels to keep the colour data.
Bitmap images will lose its quality when enlarging, also known as the term "Pixelated". Each bitmap image has dpi (Dots per Inch) to measure the density and resolution of an image. For example, a 1x1 inch square is set as 300dpi, that means there are 300 dots/pixels on that square. Most images that you taken is support up to 300 dpi but once you upload to the internet it will display as 72 dpi. This is because it was method to cut down file size so the image will be faster when upload and this may be the standard for every monitor resolution which it can be supports and display, otherwise some people may find themselves slowly when downloading 300 dpi images.
Vector Graphics
Vector graphic is basically drawing objects or shapes, that are mostly used for cartoon images and logos, or scalable drawings. They are drawn using mathematical equations and it allowed you to group and rotate those objects. For example, if you have drawn a cartoon character and decide to change the size and shape of it's arms you can do this easily, without affecting the rest of the image. As every part of the character is separate.
Vector graphics can be enlarged without losing quality and it often has small file size, this is because vector graphics do not use pixels, so it doesn't have as much detail as a Bitmap. For example, a shaded vector square is only contain 4 lines and a shaded colour, unlike a shaded bitmap square that contains the information on every single pixel.
Vector graphic gives sharper result where Bitmap graphics are sometimes affected by light and shadows. However, this depends on the uses of the image.
Comparing between Vector graphic (A) and Bitmap graphic (B). The result of enlargement is show that A still the same quality as it was but B became pixelated.
There are numbers of important things that you might considered on the uses of these graphics.
- What will the graphic will be used for?
- Is the image going to be resize or enlarged?
- Does the image have to look real?
- Is there restriction of image file size, e.g. if the image will be upload onto website.
File Types
Bitmap files
PDS (Released in February 1990)
Photoshop Document is a file of digital graphic manipulating software named as Adobe Photoshop. This file can only open in Adobe Photoshop and it can be used for other Adobe system such as flash professional. PSD known as uncompressed file which allows you to modify your work after it saved, otherwise you won't be able to modify your work once you export to another file type.
JPEG(Released in 1992)
Joint Photographic Experts Group is a high quality of digital image and it often has large storage file size because each pixel in JPEG image contain colour data. So it makes JPEG images very slow to upload or download. JPEG is commonly known as lossy file compression as most of pixels will cut out which it will affect image quality.
Here's compression option in Photoshop CS6
- Original
- File size is 9Mb
- High compression (60%)
- File size is 519.9Kb
- Download speed is 95 sec at 56.6 Kb per sex
- Medium compression (30%)
- File size is 194.4Kb
- Download speed is 36 sec at 56.6 Kb per sec
- Low compression (10%)
- File size is 116.4Kb
- Download speed is 22 sec at 56.6 Kb per sec
Those images has changed into different compression levels but human eyes couldn't see the differences.
PNG (Released in October 1996)
Portable Network Graphic is bitmap graphics that was created as an improvement of GIF and it most used for web. PNG supports palette-based images (24bit RGB), grayscale images and full-colour non-palette-based images. PNG is lossless file compression as it has small file size and low quality graphic which designed for quick transfer image to web but not for printing graphics, such as wallpaper print, therefore it doesn't support non-RGB colour graphics such as CMYK.
Portable Network Graphic is bitmap graphics that was created as an improvement of GIF and it most used for web. PNG supports palette-based images (24bit RGB), grayscale images and full-colour non-palette-based images. PNG is lossless file compression as it has small file size and low quality graphic which designed for quick transfer image to web but not for printing graphics, such as wallpaper print, therefore it doesn't support non-RGB colour graphics such as CMYK.
PNG File compression
- Original Image
- File size is 548Kb
- PNG 24
- File size is 547.7Kb
- Download speed is 100 sec at 56.6 Kb per sec
- Colour Quality is nothing look different from original image
- PNG 8, 128 colours, 100% Dither
- File size is 279.9Kb
- Download speed is 52 sec at 56.6 Kb per sec
- Colour Quality is look like it has lower quality compared to original image as colour contrast is very low
- PNG 8, 256 colours, 100% Dither
- File size is 323.1Kb
- Download speed is 59 sec at 56.6 Kb per sec
- Colour Quality is low as colour is lighter than original
Tiff (Released in March 1992)
Target Image File Format is file format for storing images which most used for professional photographers and artists.TIFF format widely supported by image manipulation application such as Adobe Photoshop.TIFF format often has larger file size than JPEG because it stored better image quality, but TIFF can be lossy and lossless because it a very flexible file format. However, Tiff is almost exclusively a lossless image file.
TIFF compression
- Original Image (uncompressed)
- File size: 900Kb
- JPEG (Maximum at 100%)
- File size: 482.6Kb
- Download Speed: 88 sec at 56.6 Kb per sec
- Colour quality: everything is similar to original file
- JPEG (Medium at 30%)
- File size: 78.57Kb
- Download Speed: 15 sec at 56.6 Kb per sec
- Colour quality: colour contrast is getting brighter
- JPEG (Low at 10%)
- File size: 48.72Kb
- Download Speed: 10 sec at 56.6 Kb per sec
- Colour quality: colour contrast is getting brighter
Vector File types
AI (1987)
Adobe Illustrator is a vector image drawing application software that widely used for designing such as logos. AI file is similar to PDS file as you will be able to modify your work once you've saved.
SVG (September 2001)
Saleable Vector Graphic is an XML-based vector graphic format that supported for interactive and animation which it doesn't support on old web browser.
PDF (1993)
Portable Document format is a file that contain the document with fixed-layout; including texts, fonts, graphics and other information, which means you won't be able to modify the document content once you exported to PDF file. PDF file widely used on the internet as people convert other file type into PDF file, such as Microsoft Word Document.
Image Capture Types
There are differences for the uses of image capturing that you might want to consider. If you had a document and you wanted to upload into website, you might consider to use a scanner because it will keep content of the document visible. But if you taken a photo of that document it will affected the contents by flash light and shadow.
Camera
Digital
cameras use a sensor to capturing pixels, it records the brightness of the light that
falls through the lens and captures the range of tones from white to black.
These range of tones are also known as the Grayscale.
RGB,
stands for Red Green and Blue, they are known as the primary colours and this
is how our eyes see things and computer monitors display them. The RGB filter will separately record the
brightness of RGB pixels and mixes them into other colours and make the image that ends up on the screen in front of us.
RGB filters are normally placed on top of the grayscale. The quality of RGB filter
will depends on the choice of camera you choose which this will affected on
image format, file size and compression of the image.
http://en.wikipedia.org/wiki/File:Bayer_pattern_on_sensor.svg
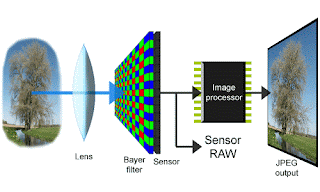
So once
you have taken an image the sensor will capture the grayscale and the RGB filters will
capture the colours from the pixels, then it will convert those pixels to
digital number and so those number will be used to reconstruct the image by
setting colour contrast and brightness and sending them to your computer for display.
Here's the basic diagram of how digital camera captures an image.
http://www.trustedreviews.com/opinions/digital-photography-tutorial-raw-usage
After all this, the image will then be compressed into JPEG or TIFF because the file format pre-set for the camera is bitmap.
Scanner
Scanners are used to analyse and capture printed paper-based documents and convert them into a digital image or text. Scanning text into a computer won't allow to edit the information within the document unless the scanner has OCR (Optical Character Recognition) which allows you to save and edit information within the document when it converted into PDF file.
CCD array
(charge-coupled device) is a device used to collecting the movement of
light-sensitive diodes and convert to electrical charge. This is the core
component of the scanner that used for capturing the document into an image.
Scanning Steps
Place a
document face down onto the glass plate and
close the cover. Underneath
the glass plate has lamp which is used to illuminate the document. So the scanner
will slowly move a scan head, which consists of a mirror, lens, filter and CCD array
which reflects the light across the document by using an angled mirror to another
mirror. Mostly there are 2 mirrors but some used 3 mirrors. Scanner will scan the
image 3 times, and each time it scan with different filters (RGB). After the
process is complete, the scanner will assemble RGB filters and made a single
full-colour image, then the image will transfer to digital data (JPEG) or text
(PDF).
Data Transferring
The image data will be transfer
to computer after scanning process. There are 4 common ways for data transferring:
- Parallel – this a connection port for old computer which has slow speed
- Small
Computer system Interface (SCSI) – this is a standard connecting and
transferring data between computer and peripheral devices
- Universal
Serial Bus (USB) – this is a common used for data transferring which
provided a good speed and easy to connect as every computer has USB port
- FireWire
– this is a serial bus interface standard for high speed communications
and data transferring.
Software
You need a software to viewing an
image as well as editing an image. Some software are already pre-installed once
you bought your PC, this is including Windows Photo viewer. There are ranges of
image manipulation software, the common and widely used is Adobe Photoshop.
Driver is a software used to communicate
with the scanner, it basic a CD that given you once you bought a scanner which
you have to install it otherwise the scanner won’t work with your computer.
They will communicating the common language called TWAIN, this is an application
programming interface (API) and communication protocol between software and
digital image devices (scanner), basically TWAIN is an interpreter between
software application and scanner. This
means that the application does not need to know the specific details of the
scanner in order to access it directly.
Did you know?
TWAIN is not
an acronym. It actually comes from the phrase "Never the twain shall
meet" because the driver is the go-between for the software and the
scanner and computer people feel a need to make an acronym out of every term,
TWAIN is known as Technology Without An Interesting Name!























No comments:
Post a Comment